9个让JavaScript调试更简单的Console命令
一、显示信息的命令
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>
|
最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
1
2
3
| <script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>
|
显示效果:

三、信息分组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.zhengyk.cn)");
console.log("第一组第二条:今天天气不错!");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:天气变冷了");
console.log("第二组第二条:北京“欢迎”你");
console.groupEnd();
</script>
</body>
</html>
|
显示效果:

四、查看对象的信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
var info = {
blog:"http://www.zhengyk.cn",
name:"Yakai Zheng",
message:"一个爱学习的小码农"
};
console.dir(info);
</script>
</body>
</html>
|
显示效果:

五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)以及所包含的html/xml代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="blog-info">
<h3>我的博客:www.zhengyk.cn</h3>
<h3>学习技术 | 分享生活</h3>
</div>
<script type="text/javascript">
var info = document.getElementById('blog-info');
console.dirxml(info);
</script>
</body>
</html>
|
显示效果:

六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。为真则不输出。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
var foo = 1;
console.assert(foo);
var year = 2017;
console.assert(year==2018);
</script>
</body>
</html>
|
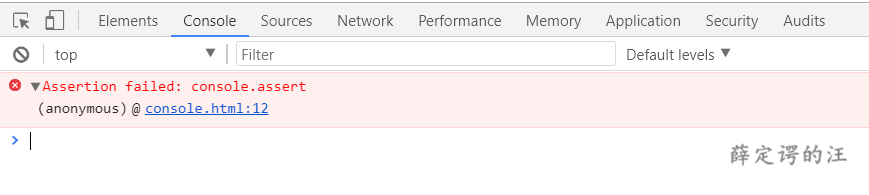
console.assert(foo); 为true,不输出在控制台。
console.assert(year==2018);为false,控制台显示异常。
显示效果:

七、追踪函数的调用轨迹
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
var x = add3(1,1);
function add3(a,b){
return add2(a,b);
}
function add2(a,b){
return add1(a,b);
}
function add1(a,b){
return add(a,b);
}
function add(a,b){
console.trace();
return a+b;
}
</script>
</body>
</html>
|
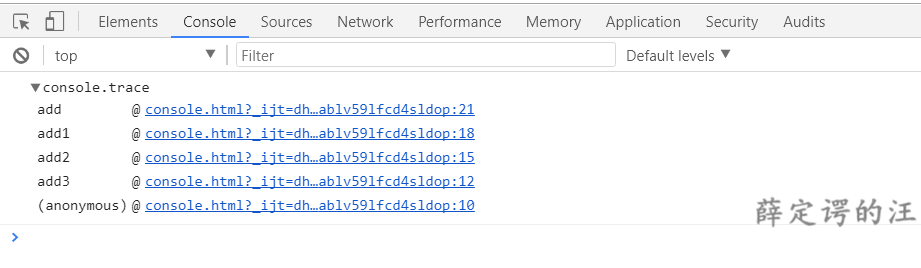
显示效果:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.time("循环耗时");
for(var i=0;i<10000;i++){
for(var j=0;j<10000;j++){
}
}
console.timeEnd("循环耗时");
</script>
</body>
</html>
|
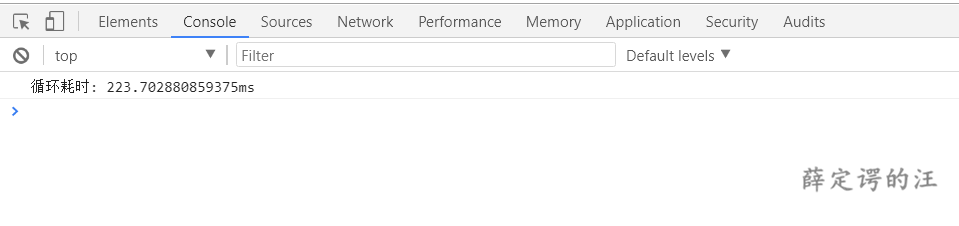
显示效果:

九、console.profile()的性能分析
1
2
3
4
5
6
7
8
9
10
11
12
| <script type="text/javascript">
function All(){
for(var i=0;i<10;i++){
for(var i=0;i<1000;i++){
new Object();
}
}
}
console.profile('性能分析器');
All();
console.profileEnd('性能分析器');
</script>
|
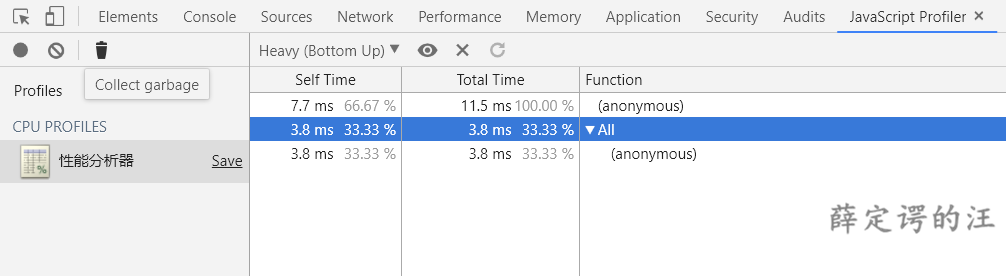
显示效果: